ការដាក់រូបភាពបង្ហាញពីគណនីធនាគារ ដើម្បីឲ្យអ្នកចូលមើល អាចធ្វើការបរិច្ចាគជាថវិកាបន្តិចបន្តួច គ្រាន់រួចថ្លៃកាហ្វេ ទុកជាកម្លាំងចិត្តសរសេរចែករំលែកចំណេះដឹងដល់អ្នកអាន គឺជារឿងធម្មតាសម្រាប់អ្នកសរសេរមាតិកាលើប្រព័ន្ធធ៊ីនធឺណិត។ ក្នុងគន្លឹះនេះខ្ញុំនឹងបង្ហាញរបៀបដាក់កូដ ជារូបភាពកាត សម្រាប់បង្ហាញឈ្មោះ និងលេខគណនីធនាគារ ABA ដើម្បីងាយស្រួលដល់សប្បុរសជនអាចបរិច្ចាគមកកាន់ម្ចាស់ប្លក់បាន ព្រោះសព្វថ្ងៃនេះខ្មែរយើងសឹងតែប្រើប្រាស់ការចាយវាយនិងផ្ទេរលុយតាមអ៊ីនធឺណិតជារឿងធម្មតា ដែលកាលពីមុនបើចង់ឲ្យធីប គឺកោសកាតទូរស័ព្ទបាញ់ឲ្យតាម SMS (ផ្ញើសារតាមទូរស័ព្ទ) ។
៙ របៀបដាក់កូដពុម្ព Font Awesome ចូល template Blogger ៖
- ចូលគណនី blogger.com របស់លោកអ្នក ។ - ដាក់កូដពុម្ពអក្សរ Font Awesome ចូល blogger (បើប្លក់របស់អ្នកមានហើយមិនបាច់ដាក់ទៀតទេ។- ចូលទៅកាន់ Theme >> ចុចសញ្ញាព្រួញក្បែរពាក្យ CUSTOMIZE ហើយយកពាក្យ Edit HTML។
- ស្វែងរកស្លាក <head> ចម្លងកូដខាងក្រោមយកទៅដាក់ពីក្រោមស្លាក ។
<link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css' rel='stylesheet'/>
៙ ដាក់កូដ Card ចូល Gadget ៖
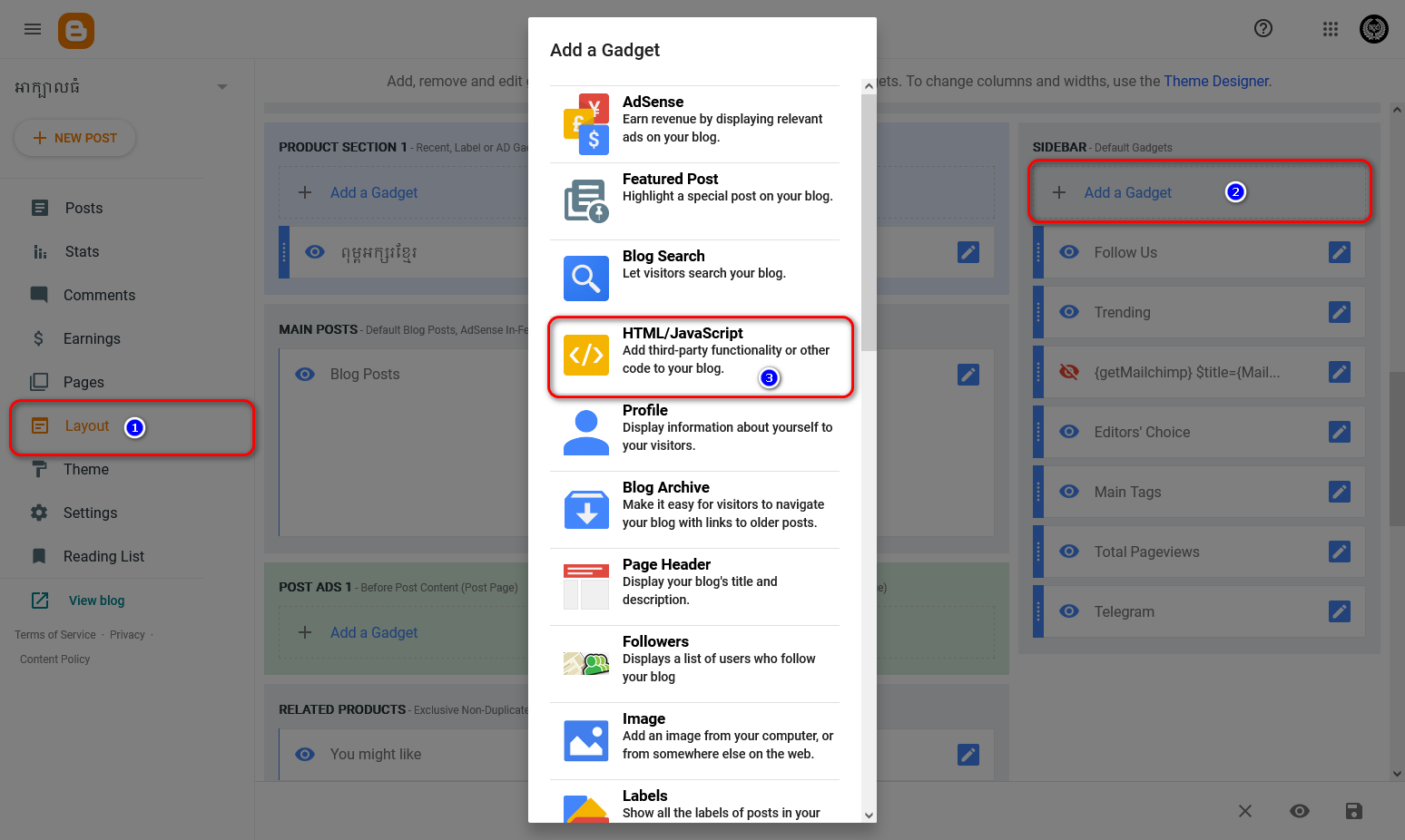
- ចូលទៅកាន់តាប Layout >> ចុចបង្កើត Add a Gadget (នៅផ្នែក របាយស្ដាំ / right sidebar) ឬនៅផ្នែកណាដែលអ្នកចង់ដាក់ gadget ។- ជ្រើសយក gadget ឈ្មោះ HTML/Javascript ហើយបិទភ្ជាប់កូដខាងក្រោមចូល ។
<div class="aba-card">- របៀបកែប្រែ ៖
<div class="aba-logo">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoc19QDGcjX5KAAP-_aqPv_ODy-j5H7XcKMW5SpH0tjS3Cz6TQ5kgixIyrNeExYErE2kSTuL4cZIOCxGcYvBL3skDPtpefYZ2KWrgZJ-wRX3uelnGSJkxymn1Lho3q6uF0yDWzxuuJ4KedlKVcWwXLw_rK_R9EyEwxj1JyQpFT5AC09wG3abEhDytk7g/s512/unnamed.png"/></div>
<div class="aba-account">
<div class="account">
<div class="acc-name">Samnang Nouv</div>
<div class="acc-num">000 271 862</div>
</div></div>
<style>
.aba-card{display:flex;gap:12px;align-items:center;background-color:#051937;background:linear-gradient(to right top,#051937,#073659,#03557a,#00779a,#0f9ab7);padding:13px;border-radius:8px}
.aba-logo{width:45px;height:45px;flex-shrink:0;background:rgba(155,155,155,0.05);border-radius:100%}
.aba-logo img{width:100%;height:100%;aspect-ratio:1 / 1;object-fit:cover;border-radius:100%}
.aba-account{display:flex;gap:10px;justify-content:space-between;align-items:center;flex:1}
.aba-account::after{content:'\f4c0';font-family:'fontawesome';color:#f1f1f1;font-size:20px;}
.aba-account .account{font-size:15px;font-weight:400;color:#fff;line-height:1.5em;letter-spacing:.5px}
</style></div>
- កែប្រែពាក្យ Samnang Nouv ដាក់ឈ្មោះរបស់គណនី ABA
- កែប្រែ 000 271 862 ដាក់លេខគណនីធនាគារ
គន្លឹះនេះយើងអាចដាក់ជាធនាគារផ្សេងៗបាន ដោយប្ដូរ logo ធនាគារ និងពណ៌ ។ ចប់តែត្រឹមប៉ុណ្ណេះ ជួបគ្នានៅគន្លឹះ Blogger លើកក្រោយទៀត៕