តាមធម្មតាយើងតែងតែបង្កើតរូបភាព JPG, PNG ឬរូបភាពចលនា GIF ដើម្បីសរសេរជាដំណឹងផ្សព្វផ្សាយអំពីអ្វីមួយនៅចំហៀងប្លក់របស់យើង ដែលការសរសេរបែបនេះវាមិនរីករួមទទឹងរូបភាពនិងកំពស់រូបភាពតាមការប្រែប្រួលទីតាំងនោះទេ ។ ដូច្នេះយើងត្រូវដាក់កូដជាប្រភេទ card ដែលរីករួមតាមទីតាំងដាក់ ដែលក្នុងគន្លឹះនេះខ្ញុំលើកបង្ហាញកូដ CSS ជាលក្ខណៈកាតមានអក្សរមានប៊ូតុងនិងមាន logo របស់ telegram សម្រាប់ម្ចាស់ប្លក់ដែលមានក្រុមនៅ telegram ងាយស្រួលអ្នកចូលអានចុចចូលទៅ telegram ។
៙ របៀបដាក់កូដពុម្ព Font Awesome ចូល template Blogger ៖
- ចូលគណនី blogger.com របស់លោកអ្នក ។ - ដាក់កូដពុម្ពអក្សរ Font Awesome ចូល blogger (បើប្លក់របស់អ្នកមានហើយមិនបាច់ដាក់ទៀតទេ។- ចូលទៅកាន់ Theme >> ចុចសញ្ញាព្រួញក្បែរពាក្យ CUSTOMIZE ហើយយកពាក្យ Edit HTML។
- ស្វែងរកស្លាក <head> ចម្លងកូដខាងក្រោមយកទៅដាក់ពីក្រោមស្លាក ។
<link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css' rel='stylesheet'/>
៙ របៀបដាក់កូដចូល template Blogger ៖
1- ចូលទៅ Blogger.com ដើម្បី Login គណនីរបស់លោកអ្នក2- ចូលទៅកាន់ Theme >> ចុចសញ្ញាព្រួញក្បែរពាក្យ CUSTOMIZE ហើយយកពាក្យ Edit HTML
3- ស្វែងរកស្លាក ]]></b:skin> ហើយចម្លងកូដខាងក្រោមយកទៅដាក់ខាងលើស្លាកនោះ រួចចុច Save template ។
.telegram-wrap{display:flex;align-items:center;justify-content:space-between;background-color:#0088CC ;padding:15px;border-radius:8px}
.telegram-left{padding:0 15px 0 0}
.telegram-description{display:block;font-size:13px;font-weight:400;color:#fff;line-height:1.5em;text-transform:capitalize}
.telegram-button{display:block;margin:10px 0 0}
.telegram-button a.tele-link{display:inline-block;text-align:center;padding:7px 13px;font-size:14px;font-weight:700;background-color:#fff;color:#0088cc;border-radius:50px}
.telegram-button a.tele-link:hover{color:#2AABEE}
.telegram-right .tele-icon{display:flex;align-items:center;justify-content:center;width:55px;height:55px;border:2px solid #fff;border-radius:100%;background-color:#2AABEE}
.telegram-right .tele-icon:before{content:'\f3fe';font-family:'Font Awesome 5 Brands';font-size:32px;color:#fff;text-shadow:0 2px 2px rgba(0,0,0,.5)}
៙ របៀបដាក់កូដចូល Right Sidebar ឬដាក់ក្នុងអត្ថបទក៏បាន ៖
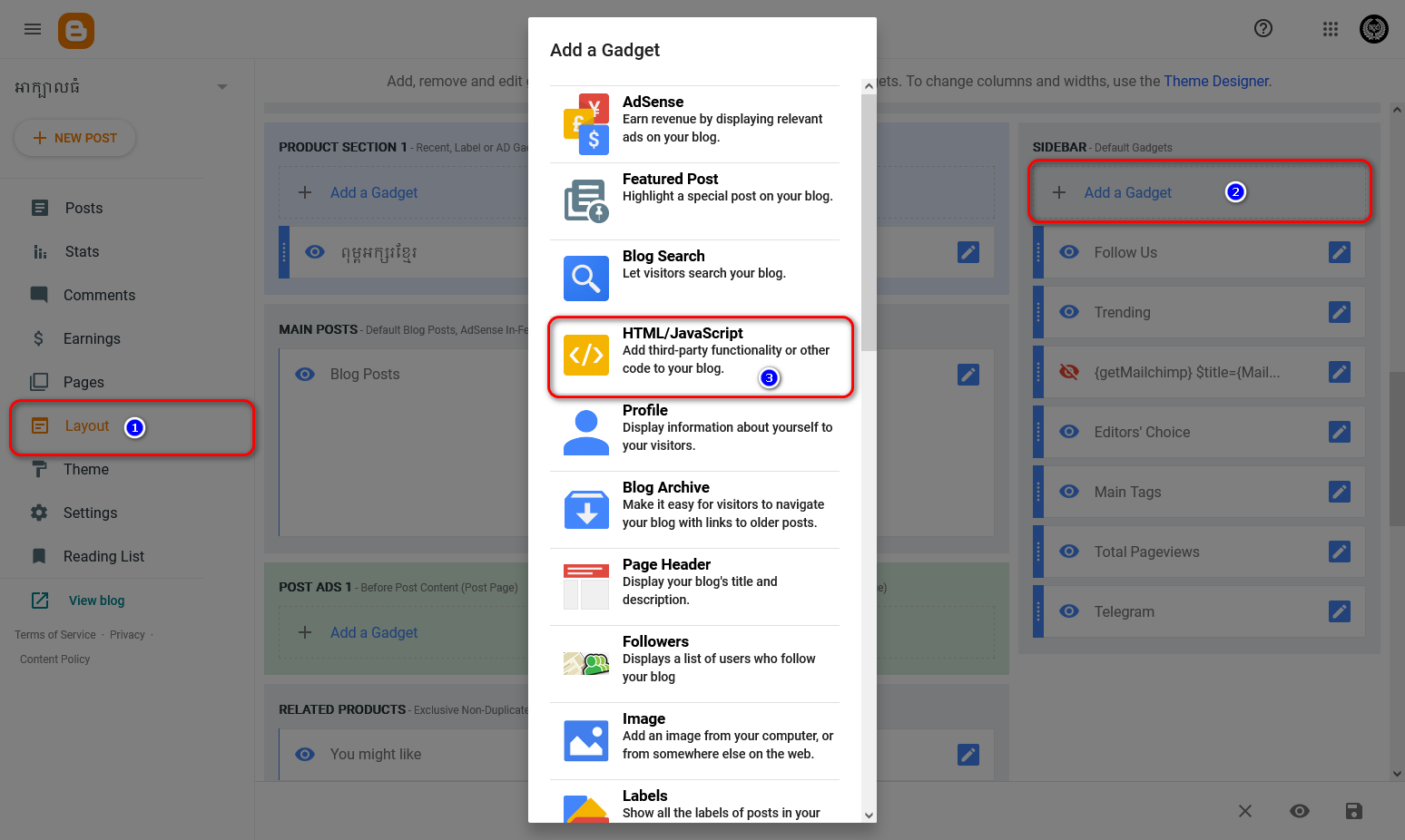
- ចូលទៅកាន់តាប Layout >> ចុចបង្កើត Add a Gadget (នៅផ្នែក របាយស្ដាំ / right sidebar) ឬនៅផ្នែកណាដែលអ្នកចង់ដាក់ gadget ។- ជ្រើសយក gadget ឈ្មោះ HTML/Javascript ហើយបិទភ្ជាប់កូដខាងក្រោមចូល ។
<div class="telegram-wrap">របៀបកែប្រែ ៖
<div class="telegram-left">
<span class="telegram-description">ទំនាក់ទំនងទិញពុម្ពអក្សរ <b>អាក្បាលធំ</b> តាម telegram 069 556 887 (Samnang Nouv) តែមួយគត់ !</span>
<span class="telegram-button"><a class="tele-link" href="https://t.me/AKbalthom" target="_blank">ទំនាក់ទំនងទិញ</a></span>
</div>
- កែប្រែពាក្យនៅចន្លោះកូដ <span class="telegram-description"> ........ </span>
- កែប្រែតំណប៊ូតុង https://t.me/AKbalthom
- កែប្រែពាក្យប៊ូតុង ទំនាក់ទំនងទិញ
របៀបដាក់កូដ Telegram Card Widget ខាងលើគឺយើងដាក់កូដចូល template តែបើមិនចង់ដាក់កូដចូល template ទេ យើងអាចដាក់កូដទាំងអស់ចូល gadget បានដោយបន្ថែម <style> ទៅឲ្យ CSS ដូចទម្រង់ខាងក្រោម ៖
<div class="telegram-wrap">
<div class="telegram-left">
<span class="telegram-description">ទំនាក់ទំនងទិញពុម្ពអក្សរ <b>អាក្បាលធំ</b> តាម telegram 069 556 887 (Samnang Nouv) តែមួយគត់ !</span>
<span class="telegram-button"><a class="tele-link" href="https://t.me/AKbalthom" target="_blank">ទំនាក់ទំនងទិញ</a></span>
</div>
<div class="telegram-right">
<span class="tele-icon"></span>
</div>
</div>
<style>
.telegram-wrap{display:flex;align-items:center;justify-content:space-between;background-color:#0088CC ;padding:15px;border-radius:8px}
.telegram-left{padding:0 15px 0 0}
.telegram-description{display:block;font-size:13px;font-weight:400;color:#fff;line-height:1.5em;text-transform:capitalize}
.telegram-button{display:block;margin:10px 0 0}
.telegram-button a.tele-link{display:inline-block;text-align:center;padding:7px 13px;font-size:14px;font-weight:700;background-color:#fff;color:#0088cc;border-radius:50px}
.telegram-button a.tele-link:hover{color:#2AABEE}
.telegram-right .tele-icon{display:flex;align-items:center;justify-content:center;width:55px;height:55px;border:2px solid #fff;border-radius:100%;background-color:#2AABEE}
.telegram-right .tele-icon:before{content:'\f3fe';font-family:'Font Awesome 5 Brands';font-size:32px;color:#fff;text-shadow:0 2px 2px rgba(0,0,0,.5)}
</style>
ចប់តែត្រឹមប៉ុណ្ណេះ ជួបគ្នានៅគន្លឹះ Blogger លើកក្រោយទៀត៕